計算屬性(Computed)
→為了讓程式碼更加方便理解與未來維護,因此使用計算屬性
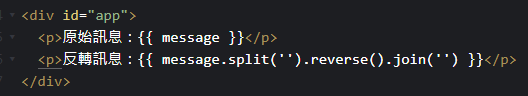
原始訊息:Hello World!
反轉訊息:!dlroW olleH

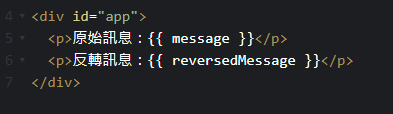
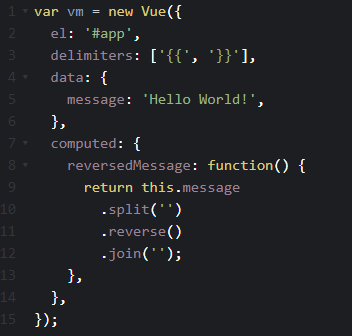
將它更改為

是否看起來更簡潔了
Compute的一個特點就是暫存,每次使用到它的時候它就能將結果存起來,當給予的資料變更時才會更新
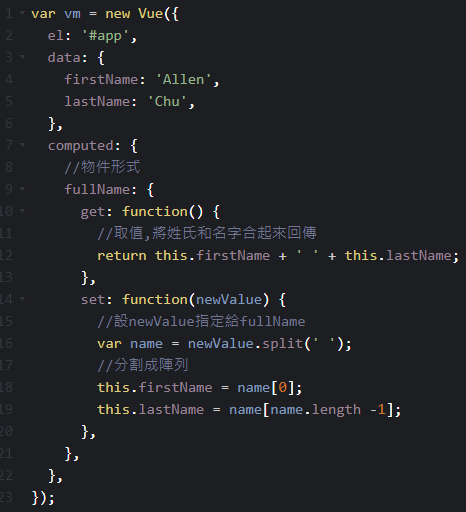
Get與Set
get在computed預設中,它只能讀取而不能更改,但可以經由set來做寫入更改
當輸入fullName新的值時,這個新的值就會帶入到fullName的set方法裡面的newValue,當執行完後才會去執行get方法,最後get的值才回傳fullName
今天介紹了計算屬性(Computed),明天會來談談資料監聽
參考資料: https://cythilya.github.io/2017/04/15/vue-computed/
https://www.coderbridge.com/series/bef169fb20024cafb8cdb32d5b2a0d3d/posts/ff3a967796784f9abfa1aa6451a18b48
https://zh.javascript.info/property-accessors
